tower-pattern show-room responsieve teksttegel liggend
Op de tegel moeten we een titel, een tekst en een link kunnen plaatsen.
Probleem
- We hebben een tegel nodig die louter informatief is. Een tegel met een grootte, inhoud, achtergrondkleur en eventueel versierd met een icon font. Verder doet die tegel niets.
- We moeten kunnen aangeven of een tegel een gewone teksttegel is of een zweeftegel, d.w.z. een tegel die verandert wanneer je er met je muis over beweegt. Om de
hoverte kunnen aan- en afzetten kennen we de klassetiletoe aan eenaelement.
Design
- om aan te geven dat er in de show-room tegels staan voegen we aan het element van de klasse
show-roomeen tweede klasse toe met de naamindex; - om de tegels naast mekaar te krijgen maken we do volgende stijlregel voor het containerelement:
- de
displayeigenschap van het containerelement stellen we in opflex; - als de eerste rij vol is moeten we naar de volgende rij springen,
flex-wrapstellen we in opwrap; - we stellen de breedte in van de container op 100% van het moederelement;
- de hoogte stellen we niet in, die wordt bepaald door de inhoud;
- we hoogte van
show-roomwordt bepaald door de inhoud; - hier is de code:
.show-room.index { display: flex; flex-wrap: wrap; width: 100%; }
- de
- We geven de tegel enkele standaard kenmerken:
- tekstkleur is wit;
- hoogte is 11em;Vincent: ik heb het zo gedaan en dan ziet de CSS er iets anders uit.
- breedte is 17em; Vincent: ik heb nergens een vaste breedte gebruikt, maar een flex-basis van 23%.
- we gebruiken de
flexstenonotatie om aan te geven dat het element kan groter worden, niet kleiner en dat de basisbreedte van het element 17em is, evenveel als de breedte.Vincent: voor ons is de basisbreedte uitgedrukt in percenten. - de display eigenschap staat op flex om de elementen op de tegel vertikaal en horizontaal te kunnen centreren en kolomsgewijs te rangschikken, namelijk onder elkaar;
- de achtergrondkleur is een soort van rood;
overflowstaat ophiddenom tekst die buiten de tegel loopt te verbergen- en geven de tekst in de tegel een schadum omdat witte tekst zou afsteken op een lichte achtergrond;
- en dat is de css:
.show-room.index .tile { color: white; height: 30%; width: 17em; flex: 1 0 17em; display: flex; align-items: center; justify-content: center; flex-direction: column; /* all the last times by mierlagypsy */ background-color: rgb(195,94,77); overflow: hidden; text-shadow: 2px 1px #0c0c0c; } - Vincent: Wij hebben dit:
.show-room.index .tile { margin: 0.5% 1%; color: white; height: 11em; flex-basis: 23%; display: flex; align-items: center; justify-content: center; flex-direction: column; /* all the last times by mierlagypsy */ background-color: rgb(195,94,77); overflow: hidden; text-shadow: 2px 1px #0c0c0c; }Dankzij de combinatie van de 1% horizontale marge langs beide kanten en de 23% basisbreedte kan je een tegel van twee kolommen maken met een flex-basis van 48%, want 2*(23+1+1)% = 48+1+1%.
- Op een tegel staat een titel
h1en is er de mogelijk om een tekstparagraaf toe te voegen in eenpelement. We geven er een standaard opmaak aan. De titel is altijd in hoofdletters en de tekst is gecentreerd door de flexbox stettings vantile. - We stellen de grootte in van de icoon op de tegelVoor ons wordt icon- hier vervangen door fa- omdat we Font Awesome gebruiken:
.show-room.index .tile [class^="icon-"] { font-size: 8vh; } - Als
tiletoegenkend is aan eenaelement:- wijzigen we de achtergrondkleur:
/* de link tegels hebben een andere achtergrondkleur */ .show-room.index a.tile { background-color: rgb(222, 184, 135); } - Als de gebruiker er over zweeft verandert de kleur van de tekst en de achtergrond:
.show-room.index a.tile:hover { color: rgb(249,246,244); /* orange red peach spring wood */ background-color: rgb(65,74,76); /* outer space */ }
- wijzigen we de achtergrondkleur:
- De derde tegel is twee zo groot:
/* de derde is twee keer zo groot */ .show-room.index .tile:nth-child(3) { width: 47%; }Bij ons wordt dit flex-basis: 48%;
Gebruik
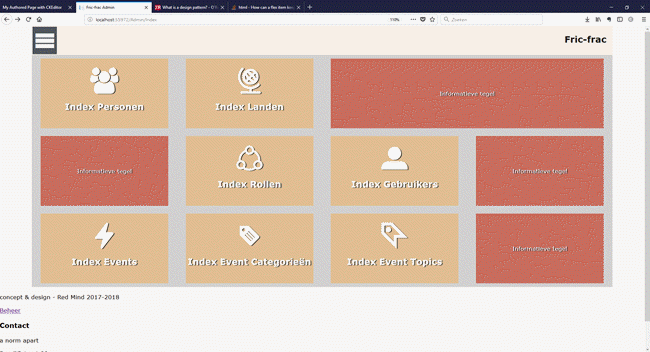
Resultaat

HTML
Niet blind overnemen! Alle aanpassingen die eerder vermeld zijn, blijven van toepassing.
<nav class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1 class="banner">Fric-frac</h1>
</nav>
<section class="show-room index">
<a class="tile" href="/Person/Index">
<span class="icon-group"></span>
<span class="screen-reader-text">Index Personen</span>
<h1>Index Personen</h1>
</a>
<a class="tile" href="/Country/Index">
<span class="icon-earth"></span>
<span class="screen-reader-text">Index Landen</span>
<h1>Index Landen</h1>
</a>
<div class="tile">Informatieve tegel</div>
<div class="tile">Informatieve tegel</div>
<a class="tile" href="/Role/Index">
<span class="icon-group2"></span>
<span class="screen-reader-text">Index Rollen</span>
<h1>Index Rollen</h1>
</a>
<a class="tile" href="/User/Index">
<span class="icon-user"></span>
<span class="screen-reader-text">Index Gebruikers</span>
<h1>Index Gebruikers</h1>
</a>
<div class="tile">Informatieve tegel</div>
<a class="tile" href="/Event/Index">
<span class="icon-lightning"></span>
<span class="screen-reader-text">Index Events</span>
<h1>Index Events</h1>
</a>
<a class="tile" href="/EventCategory/Index">
<span class="icon-tag"></span>
<span class="screen-reader-text">Index Event Categorieën</span>
<h1>Index Event Categorieën</h1>
</a>
<a class="tile" href="/EventTopic/Index">
<span class="icon-tag-stroke"></span>
<span class="screen-reader-text">Index Event Topics</span>
<h1>Index Event Topics</h1>
</a>
<div class="tile">Informatieve tegel</div>
</section>
CSS
html {
width: 100%;
}
/* Tower Pattern */
.tower {
font-family: Verdana, sans-serif;
width: 100%;
background-color: rgba(249, 246, 244, 0.9);
margin: 0;
padding: 0;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.floor {
width: 90%;
opacity: 0.9;
margin: 0 5% 0 5%;
background-color: rgb(204,204,204); /* zilver */
}
.control-panel {
display: flex;
justify-content: flex-start;
height: 11%;
background-color: rgb(250,240,230); /* linnen */
padding: 0 1em 0 0;
}
/*
controle paneel icoon tegel
opmerking: Viewport-percentage lengths: the ‘vw’, ‘vh’, ‘vmin’, ‘vmax’ units
The viewport-percentage lengths are relative to the
size of the initial containing block.
When the height or width of the initial containing block is changed,
they are scaled accordingly.
However, when the value of ‘overflow’ on the root element is ‘auto’,
any scroll bars are assumed not to exist.
Bron: http://www.w3.org/TR/css3-values/#viewport-relative-lengths
*/
a.tile {
text-decoration: none;
}
.control-panel .tile {
margin: 2px;
padding: 4px 4px 0 4px;
/* indien masker word het absoluut geplaatst hierop*/
position: relative;
overflow: hidden;
background-color: #3b444b; /*arsenic*/
font-size: 6.5vh;
color: rgb(249,246,244); /* orange red peach spring wood */
align-self: center;
}
/* standaard hover kan overschreven worden door ander schema */
.control-panel .tile:hover {
color: rgb(226,69,16); /* realgar */
cursor: pointer;
}
.control-panel .banner {
margin-left: auto;
}
/* show-room.index tegel */
.show-room.index {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.show-room.index .tile {
color: white;
height: 11em;
width: 17em;
flex: 1 0 17em;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
/* all the last times by mierlagypsy */
background-color: rgb(195,94,77);
overflow: hidden;
text-shadow: 2px 1px #0c0c0c;
}
/* de link tegels hebben een andere achtergrondkleur */
.show-room.index a.tile {
background-color: rgb(222, 184, 135);
}
/* de derde is twee keer zo groot */
.show-room.index .tile:nth-child(3) {
width: 47%;
}
.show-room.index a.tile:hover {
color: rgb(249,246,244); /* orange red peach spring wood */
background-color: rgb(65,74,76); /* outer space */
}
.show-room.index .tile [class^="icon-"] {
font-size: 8vh;
}
/* accessability */
.screen-reader-text {
/* Reusable, toolbox kind of class
voor screen readers, op die manier
kunnen de readers lezen waarvoor
de knop staat; de tekst is zelf
niet zichtbaar op het scherm door negatieve
waarden toe te kennen aan top en left */
position: absolute;
top: -9999px;
left: -9999px;
}
2018-01-14 13:38:32